前言
简单使用Git,基于我前面的学习,简单讲一下,我已经在运用的部分,可以使用Git来存储自己的代码,供别人克隆到本地。可以运用Git发布自己的代码到Githun等代码托管网站。(强烈推荐拜读一下廖雪峰的Git教程,讲的比较系统,直达链接)
初始化Git目录
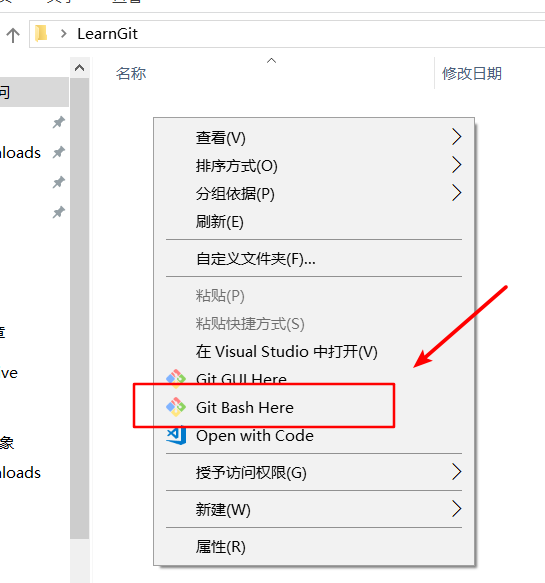
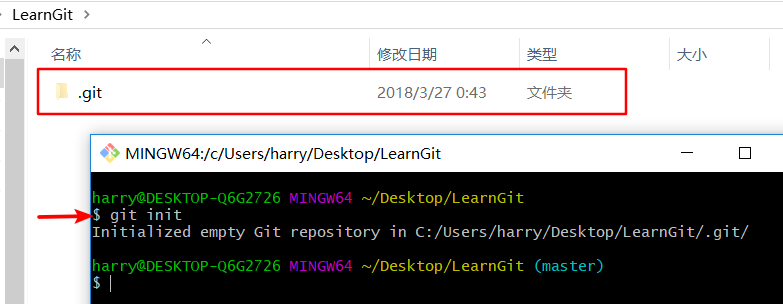
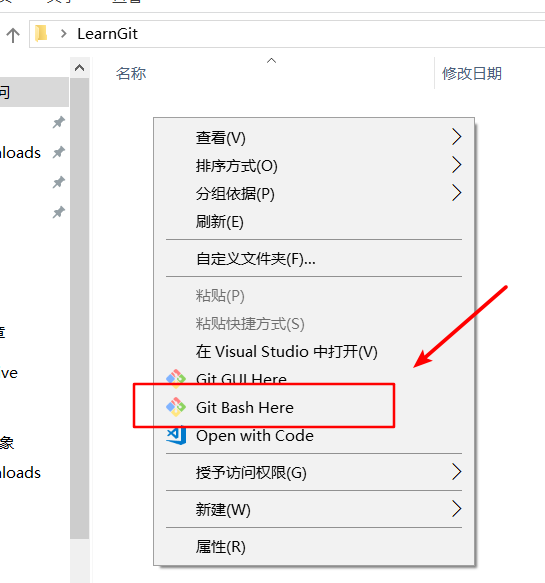
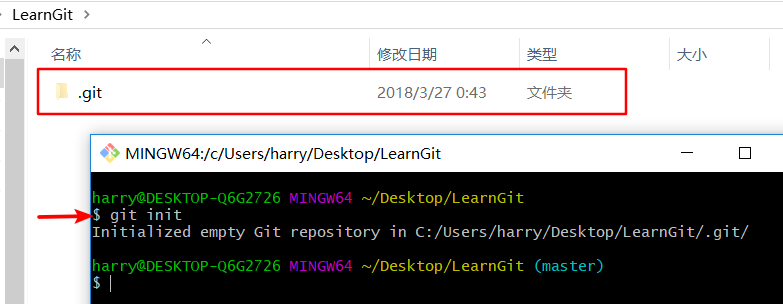
例如我们在桌面新建一个文件夹,命名为LearnGit,打开文件夹,右键可以看到Git Bash Here,点击它既可调出Bash。  在调出的Bash中输入以下命令:
在调出的Bash中输入以下命令:
git init

1. 添加文件
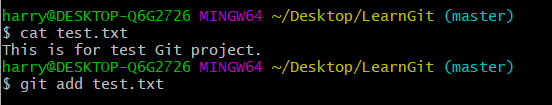
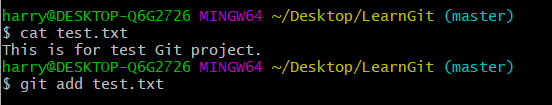
在LearnGit文件夹内新建一个测试文本。内容为:This is for test Git project.保存为test.txt。我们先查看了test.txt中的内容,然后将test.txt添加到Git。 
git add test.txt #test.txt为添加入Git的文件名。
此时,我们已经将test.txt加入了暂存区。但是还没有提交至版本库。
2. 查看状态
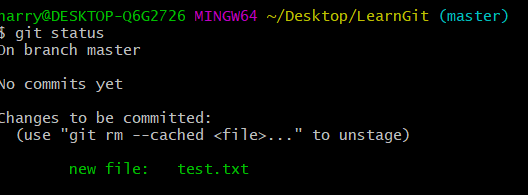
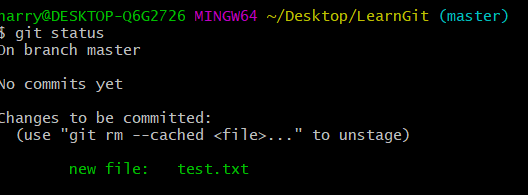
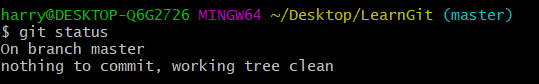
我们可以使用git status来查看Git的状态。
git status
 我们可以清晰的看到此处新增文件:test.txt.并且告诉我们还没有任何操作提交到版本库。
我们可以清晰的看到此处新增文件:test.txt.并且告诉我们还没有任何操作提交到版本库。
3. 提交操作至版本库
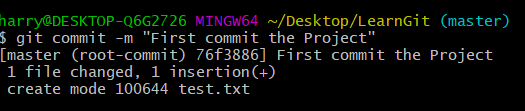
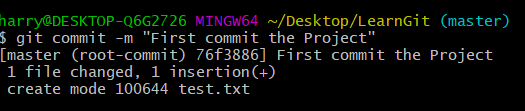
下来使用git commit -m "说明或注释"来将之前add进来的文件添加进版本库。
git commit -m "First commit the Project"
 再次执行
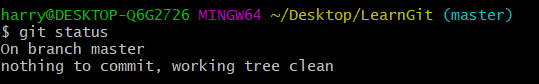
再次执行git status查询状态:  我们已经成功将文件提交至版本库。
我们已经成功将文件提交至版本库。
4. 版本退回
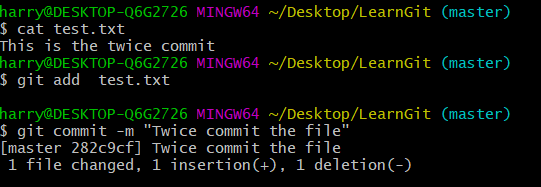
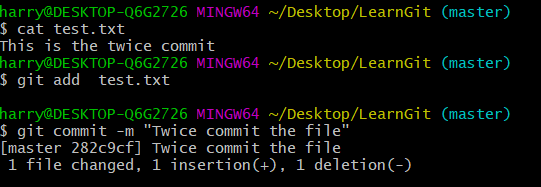
说了那么多,一定很好奇,为什么我们要使用Git,直接保存成一个个文件不是很好吗?因为多个文件,会导致我们有一堆零碎的文件,而Git我们只需要拥有1个文件,就可以回退到任何版本(当然是已经向版本库提交过的版本)。 我们将上面建的test.txt文档内的内容改为:This is the twice commit。然后再添加进暂存区,在执行commit命令。  我们可以清楚的看到,图片上最后一行告诉我们,新增一行,删去一行。我们再使用
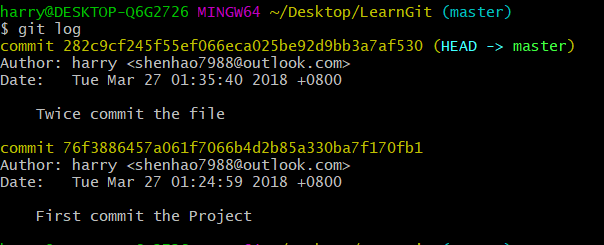
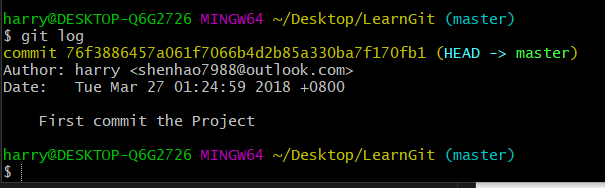
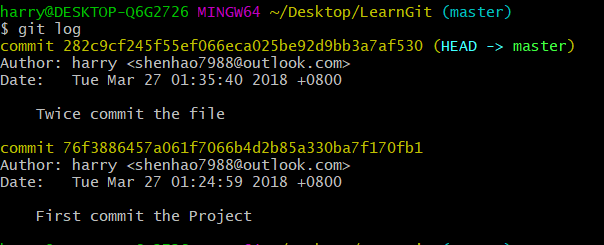
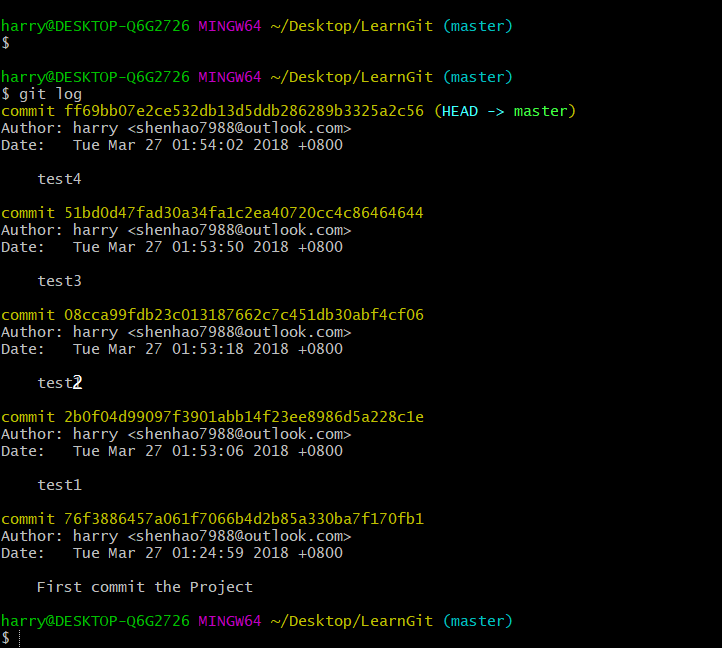
我们可以清楚的看到,图片上最后一行告诉我们,新增一行,删去一行。我们再使用git log查看我们的操作记录。  此处的
此处的git log命令输出了我们执行的两个git commit命令的记录。并且,当前LearnGit目录中的文件状态指向我们注释的Twice commit the file状态。上图中还有一个SHA1计算出来的commit id(282c9cf…..b3a7af530)。 现在,我们操作版本退回到上一次的内容(内容为:This is for test Git project)。 我们执行以下代码回退到上一次的状态:
git reset --hard HEAD^ #符号^的个数代表回退的版本数
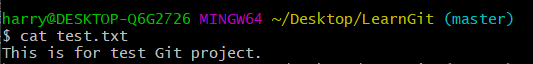
 上面的Bash显示,我们已经回退到一次的情况,我们查看一下内容。
上面的Bash显示,我们已经回退到一次的情况,我们查看一下内容。  内容已经成功退回之前的版本。 上面的命令看着很好理解,但是当我们需要回退的版本过多的时候。这样显得异常繁琐。因此还有一个简单的命令:
内容已经成功退回之前的版本。 上面的命令看着很好理解,但是当我们需要回退的版本过多的时候。这样显得异常繁琐。因此还有一个简单的命令:
git reset --hard HEAD~3
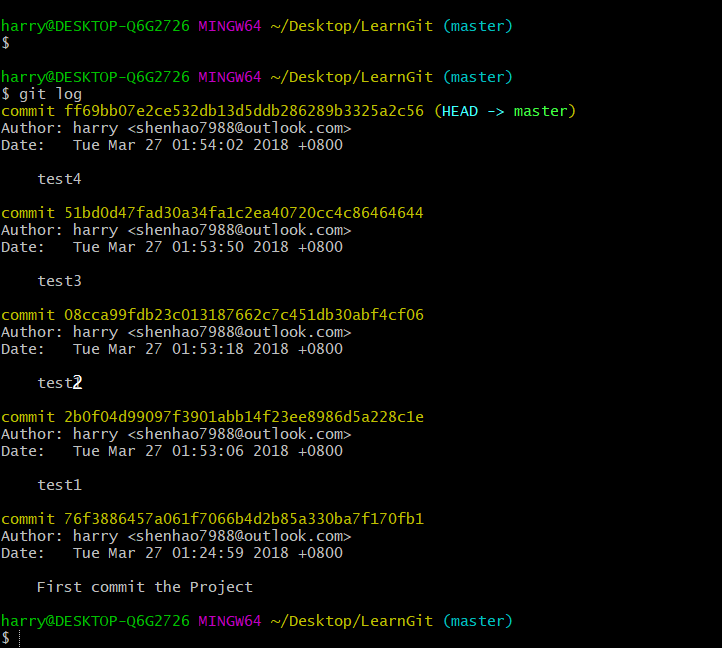
为了测试这个场景,我们向test.txt写入内容:“1”,然后执行add,commit操作,再次按照上述操作添加内容:“2”,“3”,“4”。 然后执行git log  (备注一下,由于test2打错了,因此此处仅对图片进行修改,填充的内容为2) 上图,我们可以发现,除了我们第一次
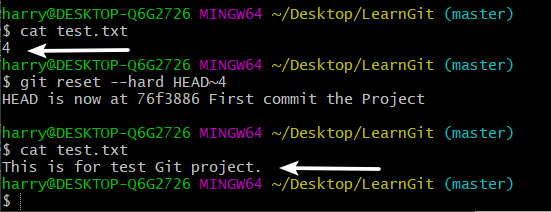
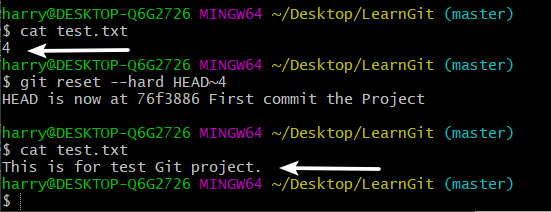
(备注一下,由于test2打错了,因此此处仅对图片进行修改,填充的内容为2) 上图,我们可以发现,除了我们第一次first commit the project外,我们还有4次修改。我现在输出一下当前文件夹内的内容,然后回退到first commit the project的状态。  我们成功的回退到了第一次的状态。 但是,此时你执行
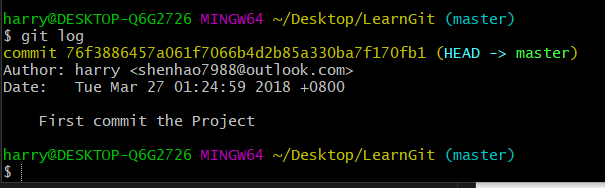
我们成功的回退到了第一次的状态。 但是,此时你执行git log会发现一个问题,我们对文件进行的第二操作(备注为:This is the twice commit)的似乎找不到了,回退之前的修改记录也不见了。  在Git中,当我们返回了之前的某个状态,在那个状态之后的操作状态就从
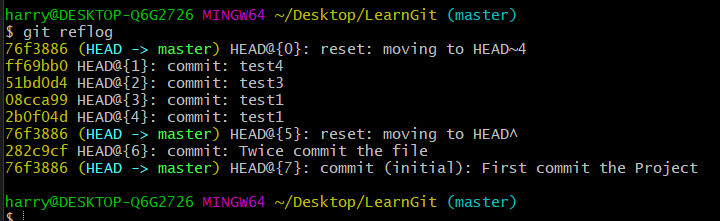
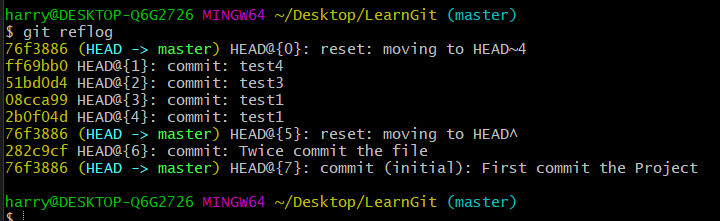
在Git中,当我们返回了之前的某个状态,在那个状态之后的操作状态就从git log中消失了。我们可以使用git reflog显示之前的命令历史。 下面我们执行:
git reflog
 可以看到,当我们执行完了
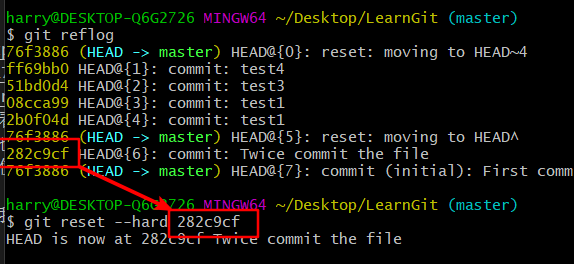
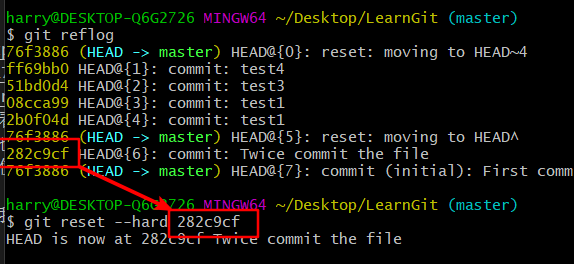
可以看到,当我们执行完了git reflog后所有的操作记录也都回来了。 我们使用git reset --hard commit_id返回指定状态。 这里我们使用以下命令回到我们第二次对文件修改的状态:
git reset --hard 282c9cf
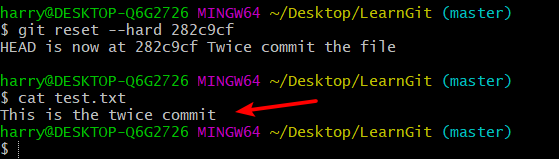
 我们可以从上面的图片中得出,此时的状态已经指向282c9cf这个commit_id的状态(也就是我们第二次编辑文件的状态)。
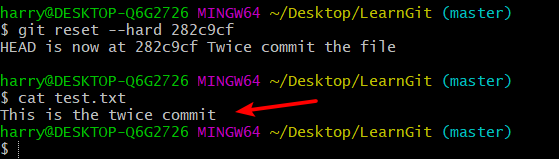
我们可以从上面的图片中得出,此时的状态已经指向282c9cf这个commit_id的状态(也就是我们第二次编辑文件的状态)。  箭头所指的地方就是我们第二次写入test.txt的内容。 未完待续。2018年3月27日 02:18:12
箭头所指的地方就是我们第二次写入test.txt的内容。 未完待续。2018年3月27日 02:18:12
5. 撤销修改
很多时候,我们可能会不小心commit一些错误的文本进去,但是我们可能已经执行add或commit命令,意味着已经添加到暂存区或者版本库。我们希望撤销我们add或commit操作之后编辑的内容,我们使用以下命令:
git checkout -- check.txt
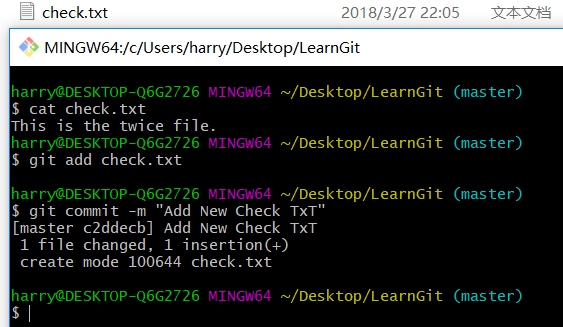
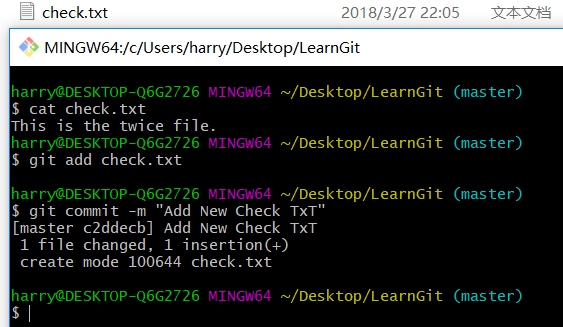
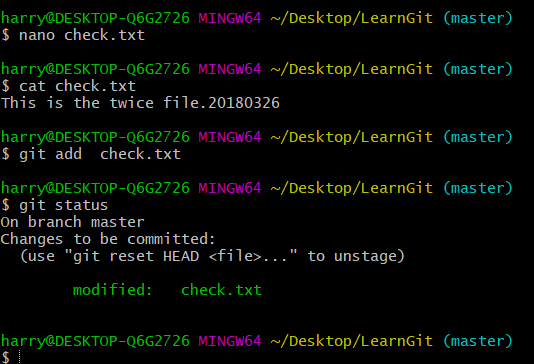
我们继续使用前面的LearenGit文件夹。在文件夹内新建一个check.txt,将check.txt加入版本库。如下图所示:  我们现在开始修改check.txt文件,我们在check.txt里添加
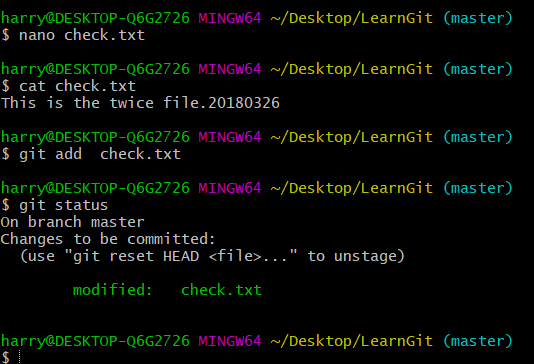
我们现在开始修改check.txt文件,我们在check.txt里添加20180326。然后执行git add check.txt。  然后我们还是按常规,执行commit命令。下面,我们发现20180326已经不能代表今天的日期。然后我们将它修改为:
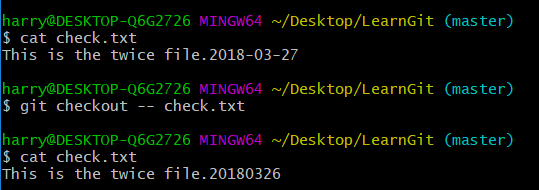
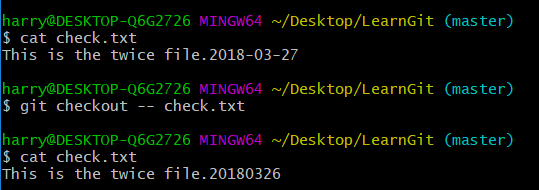
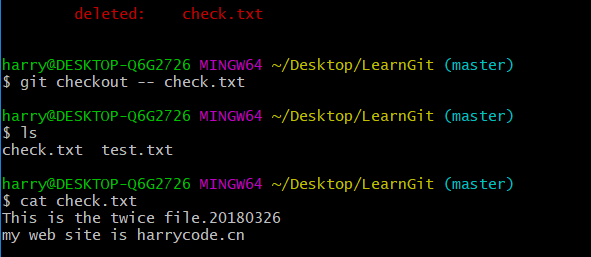
然后我们还是按常规,执行commit命令。下面,我们发现20180326已经不能代表今天的日期。然后我们将它修改为:This is the twice file.2018-03-27但是,我们马上意识到刚才修改的东西格式有问题,但是文件已经点击了Save。保存了下来。我们希望恢复成我们改之前的版本(注意:没有进行add与commit操作)。  我们可以看到,执行上述命令后马上就还原为我们文件保存前的样子。 这句命令也可以使已经进行
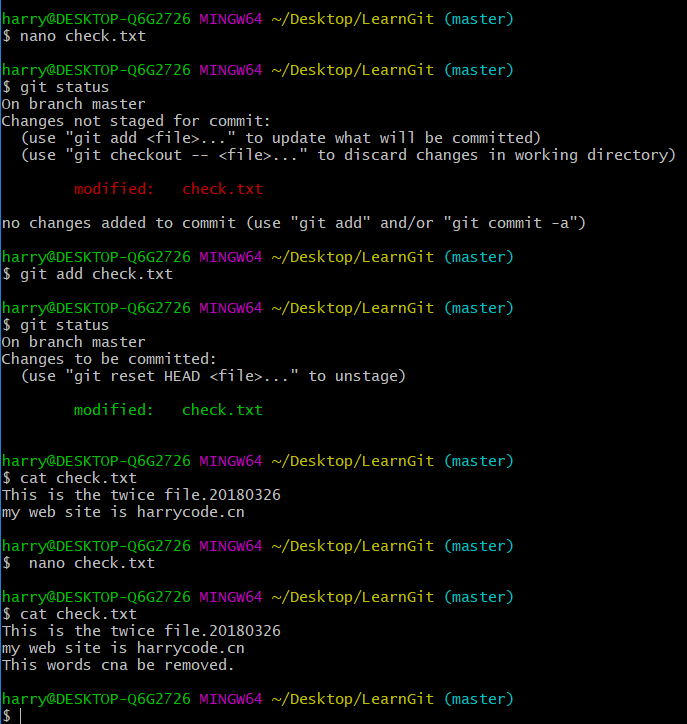
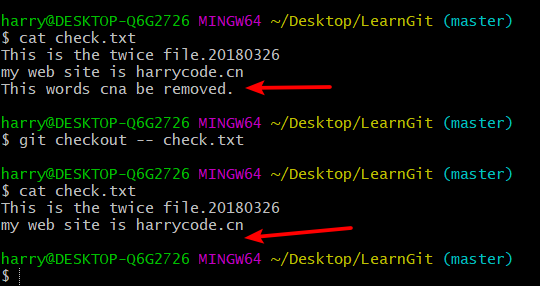
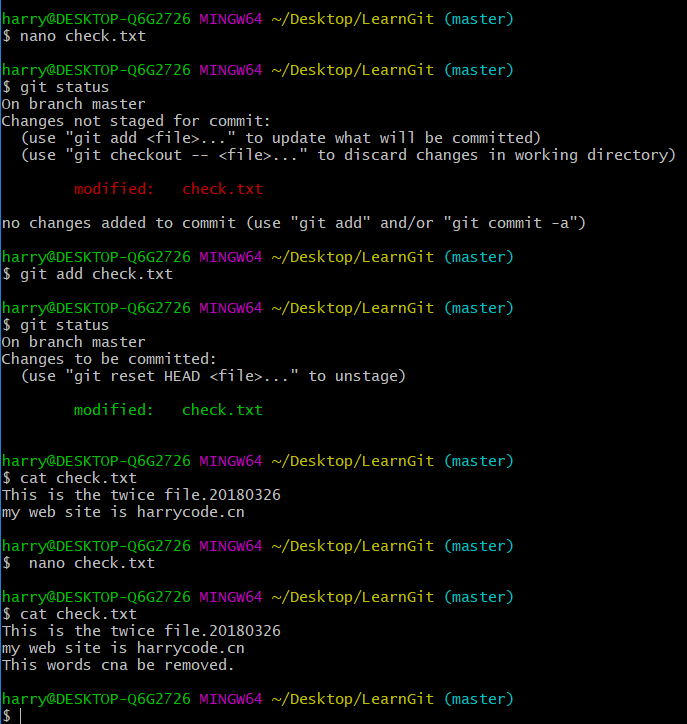
我们可以看到,执行上述命令后马上就还原为我们文件保存前的样子。 这句命令也可以使已经进行add操作后编辑的文本,撤销add命令以后的修改操作,使文本还原到add命令的状态。 我们继续在check.txt文本添加一行:my web site is harrycode.cn然后执行git add check.txt。之后我们打开check.txt,新加入一行:This words cna be removed.然后点击保存。  到这里,check.txt里已经有三行文本。现在我们使用:
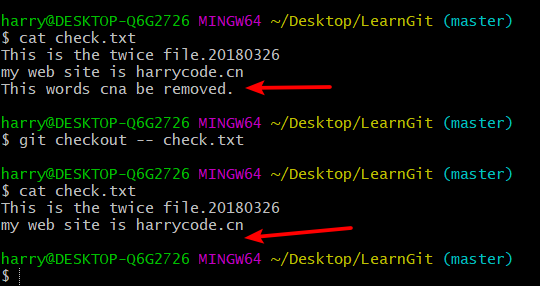
到这里,check.txt里已经有三行文本。现在我们使用:
git checkout -- check.txt
使check.txt恢复到两行的状态。 
6. 删除
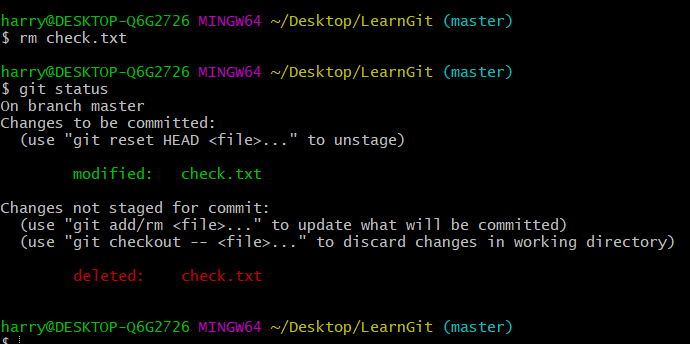
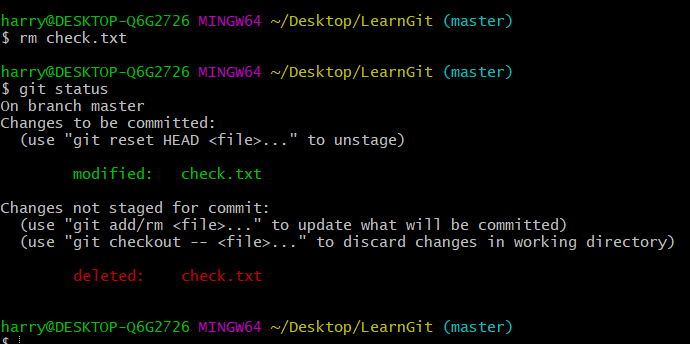
我们要删除上面的check.txt,直接在Bash中输入rm check.txt文件就删掉了,但是版本库里面还有文件,导致两边文件不一致。我们使用git status就可以查看状态。  到这里,我们就需要分两种情况来考虑了,一种情况是,我们确实想删除这个文件,直接
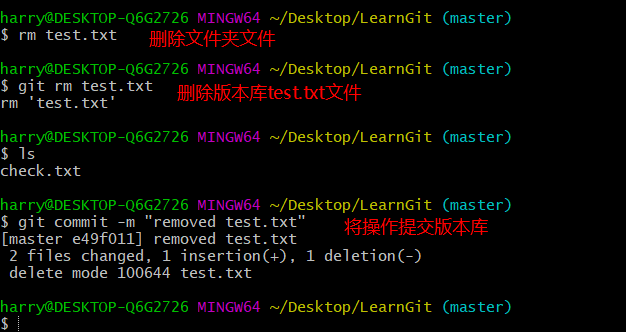
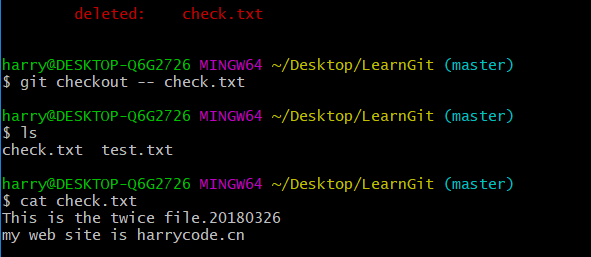
到这里,我们就需要分两种情况来考虑了,一种情况是,我们确实想删除这个文件,直接git rm check.txt然后执行git commit -m"删除check.txt",另一种情况,就是我们误删了这个文件,我们需要恢复这个文件,直接使用git checkout -- check.txt从版本库复制即可。  下面,我们单独演示一下删除test.txt:
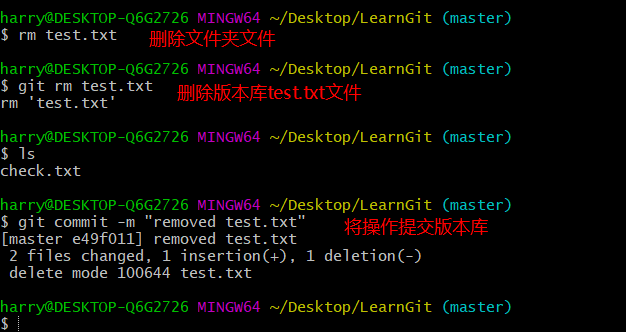
下面,我们单独演示一下删除test.txt:
rm test.txt #此句可以省略
git rm test.txt #同时删除test.txt文件
git commit -m "removed test.txt"

7. 远程仓库
说到远程仓库,不得不提Github,但是鉴于国内访问速度比较慢,因此我这里选择直接使用开源中国的码云。 未完待续,2018年3月27日 23:05:04
 在调出的Bash中输入以下命令:
在调出的Bash中输入以下命令:

 我们可以清晰的看到此处新增文件:test.txt.并且告诉我们还没有任何操作提交到版本库。
我们可以清晰的看到此处新增文件:test.txt.并且告诉我们还没有任何操作提交到版本库。 再次执行
再次执行 我们已经成功将文件提交至版本库。
我们已经成功将文件提交至版本库。 我们可以清楚的看到,图片上最后一行告诉我们,新增一行,删去一行。我们再使用
我们可以清楚的看到,图片上最后一行告诉我们,新增一行,删去一行。我们再使用 此处的
此处的 上面的Bash显示,我们已经回退到一次的情况,我们查看一下内容。
上面的Bash显示,我们已经回退到一次的情况,我们查看一下内容。  内容已经成功退回之前的版本。 上面的命令看着很好理解,但是当我们需要回退的版本过多的时候。这样显得异常繁琐。因此还有一个简单的命令:
内容已经成功退回之前的版本。 上面的命令看着很好理解,但是当我们需要回退的版本过多的时候。这样显得异常繁琐。因此还有一个简单的命令: (备注一下,由于test2打错了,因此此处仅对图片进行修改,填充的内容为2) 上图,我们可以发现,除了我们第一次
(备注一下,由于test2打错了,因此此处仅对图片进行修改,填充的内容为2) 上图,我们可以发现,除了我们第一次 我们成功的回退到了第一次的状态。 但是,此时你执行
我们成功的回退到了第一次的状态。 但是,此时你执行 在Git中,当我们返回了之前的某个状态,在那个状态之后的操作状态就从
在Git中,当我们返回了之前的某个状态,在那个状态之后的操作状态就从 可以看到,当我们执行完了
可以看到,当我们执行完了 我们可以从上面的图片中得出,此时的状态已经指向282c9cf这个commit_id的状态(也就是我们第二次编辑文件的状态)。
我们可以从上面的图片中得出,此时的状态已经指向282c9cf这个commit_id的状态(也就是我们第二次编辑文件的状态)。  箭头所指的地方就是我们第二次写入test.txt的内容。 未完待续。2018年3月27日 02:18:12
箭头所指的地方就是我们第二次写入test.txt的内容。 未完待续。2018年3月27日 02:18:12 我们现在开始修改check.txt文件,我们在check.txt里添加
我们现在开始修改check.txt文件,我们在check.txt里添加 然后我们还是按常规,执行commit命令。下面,我们发现20180326已经不能代表今天的日期。然后我们将它修改为:
然后我们还是按常规,执行commit命令。下面,我们发现20180326已经不能代表今天的日期。然后我们将它修改为: 我们可以看到,执行上述命令后马上就还原为我们文件保存前的样子。 这句命令也可以使已经进行
我们可以看到,执行上述命令后马上就还原为我们文件保存前的样子。 这句命令也可以使已经进行 到这里,check.txt里已经有三行文本。现在我们使用:
到这里,check.txt里已经有三行文本。现在我们使用:
 到这里,我们就需要分两种情况来考虑了,一种情况是,我们确实想删除这个文件,直接
到这里,我们就需要分两种情况来考虑了,一种情况是,我们确实想删除这个文件,直接 下面,我们单独演示一下删除test.txt:
下面,我们单独演示一下删除test.txt: