起因
今天突发奇想,丰富一下自己的Swagger页面,给他新增上按钮,以及生成Interface,angular service的template。

过程
新加一些按钮其实并不复杂,想着用浏览器的油猴插件就可以搞定对页面附加JS的效果。
本文完。
一开始想着自己用确实可以这样,但是如果让每个团队成员去配置也有些麻烦,所以我们可以直接在项目里面集成我们自己写的JS,我也百度了很久,发现似乎没有这样集成的文章。
自定义JS集成进Swagger页面
1. 编写JS
这一步也没有什么难度,可以去一些油猴可以用的脚本网站上去复制这些代码。
2. 让Swagger加载我们自定义的JS
一开始尝试,在Service.AddSwaggerGen的时候加入自己实现对的IDocumentFilter接口,通过以下方式加入:
1
2
3
4
5
| builder.Services.AddSwaggerGen(c =>
{
c.DocumentFilter<MyJsFilter>();
})
|
在里面修改东西,仅可被渲染,无法加载js
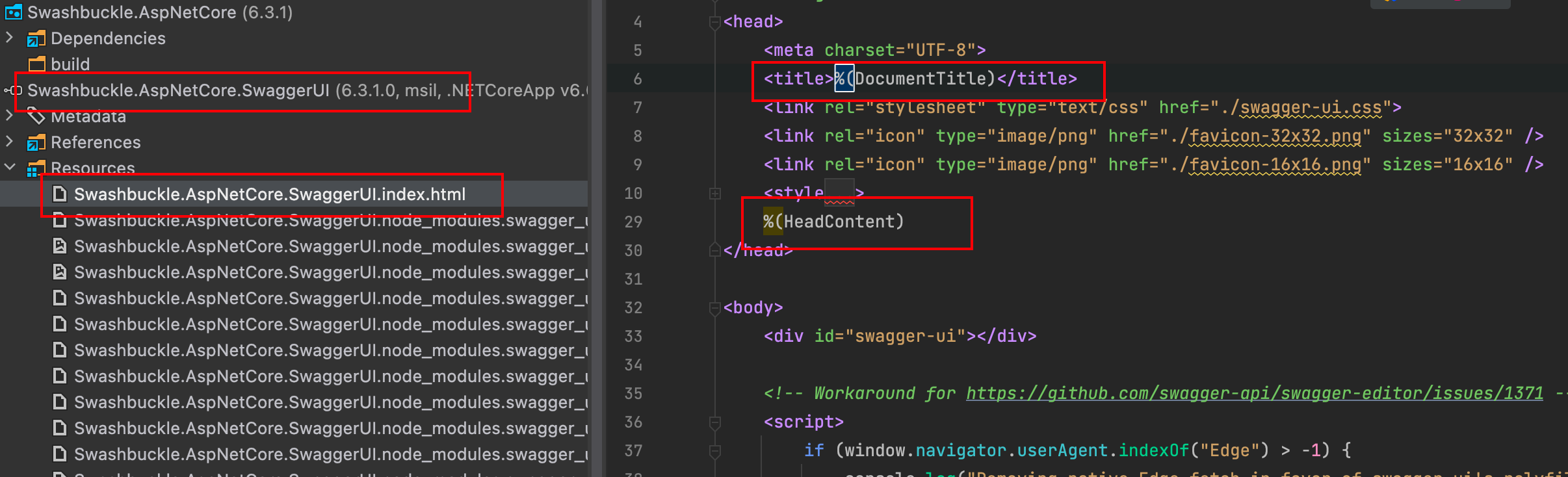
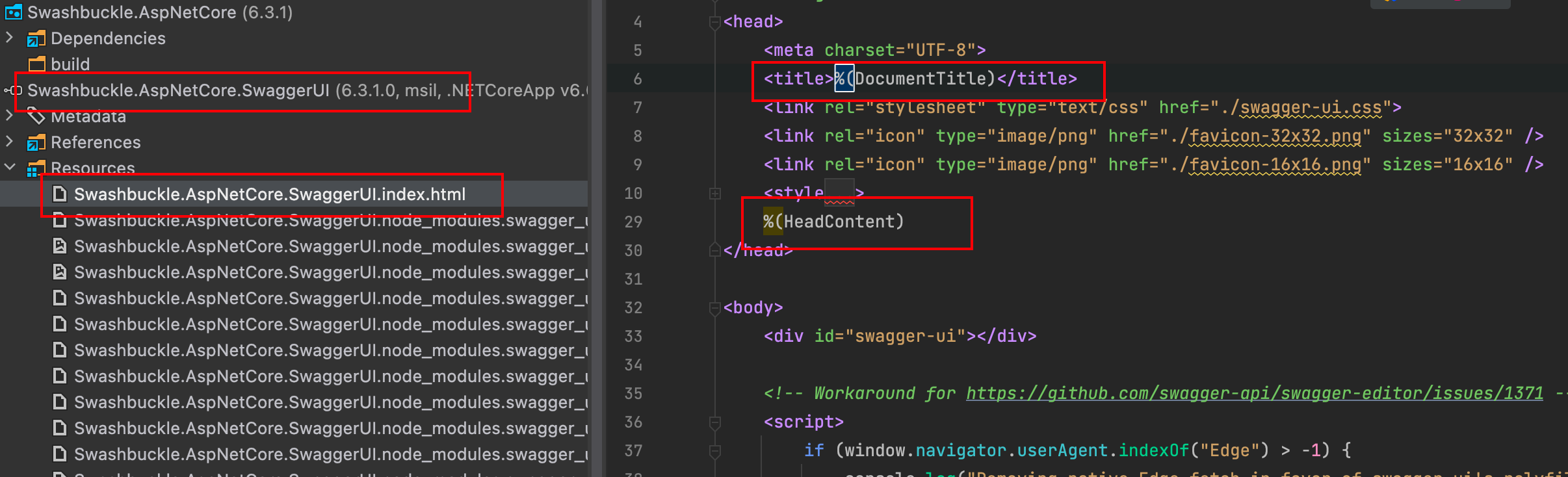
查阅源代码以后,发现在SwaggerUIMiddleware类中使用嵌入式文件来生成默认的HTML文件,但是会给嵌入式文件进行传参。

这些传参的地方直接渲染在页面上没有做处理,所以我的思路是可以借助这几个配置项进行渲染JS。
通过检查SwaggerUIOptions发现只需要在配置SwaggerUI时传入JS字符串即可将原先的油猴插件代码嵌入Swagger并渲染执行。
1
2
3
4
5
| app.UseSwaggerUI(c =>
{
c.HeadContent = "<script>alert('hello')</script>";
});
|
备注:可以通过这样的方法来引入JS丰富Swagger的功能,并且无需对SwaggerUI改动。
重要:
后来发现通过c.IndexStream可以直接加载Index页面的文件流。