记录一下linq外连接写法
1 | |
记录一下linq外连接写法
1 | |
几个月前配置过,因为迁移虚拟机,备忘
1 | |
1 | |
2021年03月02日
1 | |
harryblog1 | |
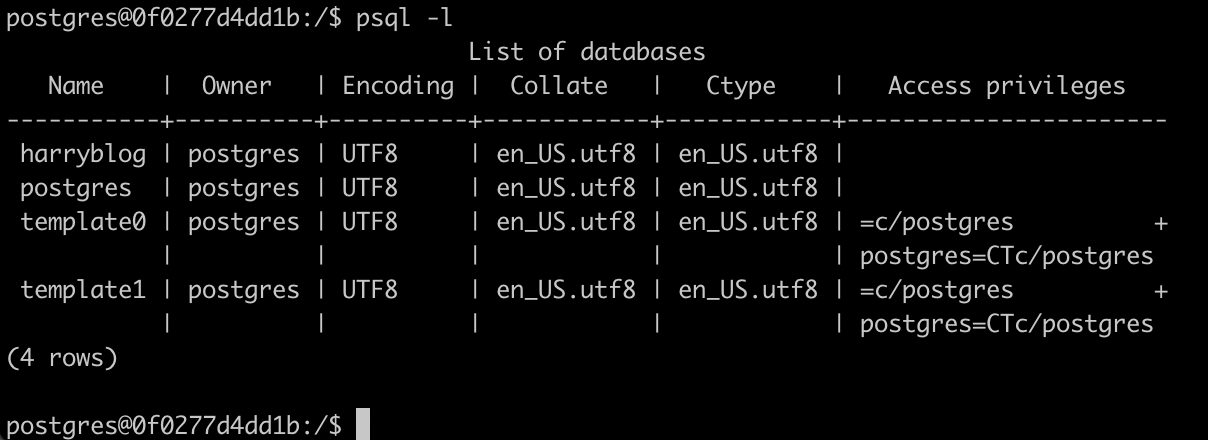
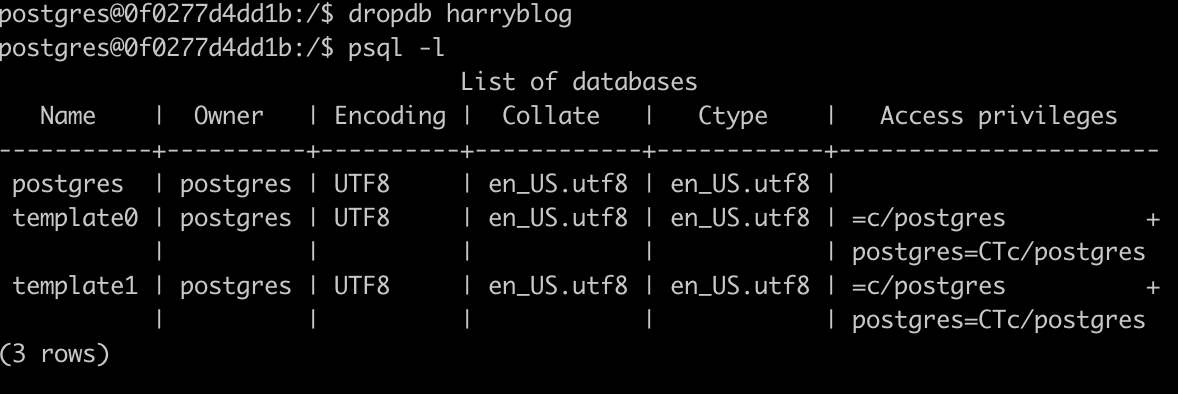
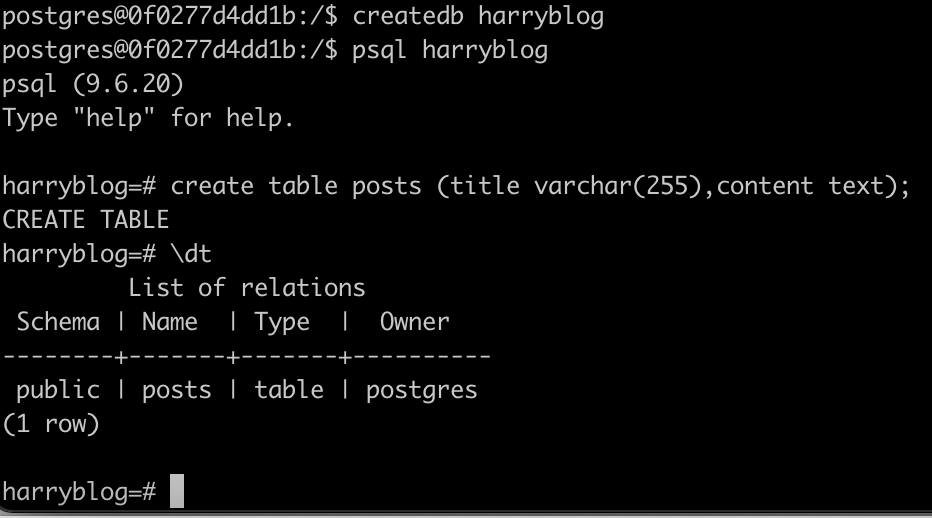
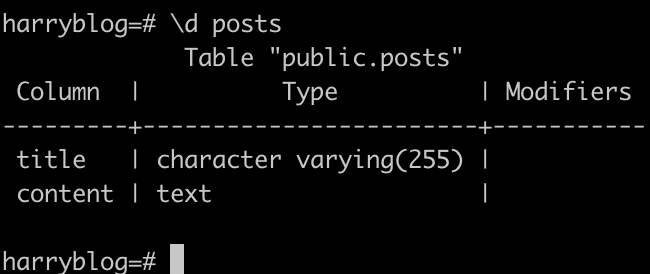
在PostgreSQL中,管理员用户为 postgres
1 | |

1 | |

1 | |

1 | |

1 | |

导入SQL文件使用 \i
C# 通过反射可以动态加载DLL使用,大大提高灵活性。
cat类,然后重新生成项目代码如下:
Hello类库
1 | |
控制台程序
1 | |
本周给电脑(黑苹果)更新10.15,但是显示器使用的三星C49HG90DMC带鱼屏,分辨率(3840x1080)。一开始不会调分辨率,被我搞得重装了系统,然后记录一下调分辨率的过程,备忘。
csrutil disable),黑苹果(Clover配置文件,RT Variables设置状态参数0x67)SwitchResX。C49HG9X。Custum Resolutions,开始自定义分辨率。+,添加自定义分辨率。Custom resolution,勾选Use simpllified setting,选择CVT-RB。Active的Horizontal,设置3840,Active的Vertical,设置1080。(这里就是设置我们想要的分辨率)。Scan rate的Vertical中设置屏幕刷新率。Tab键在这几个输入框中切换,会自动调整剩余参数。如果设置的显示器最佳分辨率,但是保存重启后变成了
Not install的提示,请调低屏幕刷新率,再试。